SwellテーマのSNSシェアボタンにnofollowを付与する方法をわかりやすく解説します。先日、SEOツールを活用して記事のSEOチェックを行ったところ、WordPressテーマであるSwellのSNSシェアボタンにnofollowが付与する必要があると警告がでたため、今回は、ブログ初心者や普段記事執筆を行っているライターさんに向けて解説します。
 らいたー君
らいたー君WordPressのSwellテーマのSNSシェアボタンにをnofollowを付与する方法について、確認したい方は、ページの下部にてコードと画像付きで記載しています。
SwellテーマのSNSシェアボタンにnofollowを付与する意味とは?
WebサイトやブログのSEO最適化を進める中で、リンクに関する属性の一つであるnofollowが注目されています。特に、Swellテーマを使用しているWordPressサイトにおけるSNSシェアボタンへのnofollow属性の付与は、サイトのSEOパフォーマンスにおいて重要な役割を果たします。では、なぜnofollow属性が必要なのでしょうか?この属性がSEOにどのような影響を及ぼし、SNSシェアボタンとの関係はどうなっているのでしょうか?
本セクションでは、nofollow属性の基本的な意味から始めて、SEOへの具体的な影響、そしてSNSシェアボタンにこの属性を付与することのメリットについて深掘りしていきます。nofollow属性を適切に利用することで、サイトへの不自然なリンクジュースの流出を防ぎ、検索エンジンに対して正確なサイト構造を伝えることができるのです。また、ユーザー体験とSEOパフォーマンスのバランスを保つ上での役割についても触れていきます。これにより、ブログ初心者や記事執筆者が、なぜSNSシェアボタンにnofollowを付与する必要があるのか、その長期的なメリットは何なのかについて理解を深めることができるでしょう。
なぜnofollow属性が必要なのか?
インターネット上のリンクは、ウェブページ間の関係性を示すだけでなく、検索エンジンにとって重要な情報源となります。しかし、全てのリンクが等しく価値あるわけではありません。nofollow属性は、検索エンジンに対して「このリンクからの投票(信頼)を計算に入れないでください」と指示する方法です。特に、利益関係のあるリンクやユーザー生成コンテンツからのリンクにこの属性を使用することが推奨されています。
SEOにおけるnofollowの役割
nofollow属性がSEOに果たす役割は大きく、サイトの信頼性と権威を保つ上で不可欠です。検索エンジンはnofollowリンクを通じてページランクやリンクジュースの流れを計算しないため、スパムリンクや品質の低いリンクからの影響を避けることができます。このようにして、nofollow属性はウェブサイトのSEOパフォーマンスを維持し、改善するための重要なツールとなります。
SNSシェアボタンとnofollow属性の関係
SNSシェアボタンは、コンテンツの社会的な可視性とエンゲージメントを高めるために欠かせない要素です。しかし、これらのボタンから生成されるリンクが検索エンジンによって評価されると、サイトのリンク構造に混乱を招く可能性があります。nofollow属性を付与することで、これらのリンクが検索エンジンのランキングアルゴリズムに影響を与えることなく、SNSの拡散効果だけを目的とすることが可能になります。
nofollow属性のSEOへの直接的影響
nofollow属性を適用することで、ウェブサイトは検索エンジンに対してより明確な信号を送ることができます。これは、サイト内の重要なページへのリンク価値を集中させ、無関係または低品質なページへの価値の流出を防ぐことにより、全体のSEO戦略を強化します。nofollow属性を適切に使用することで、サイトの構造を最適化し、検索エンジンによる評価を向上させることが期待できます。
ユーザー体験とnofollow属性のバランス
nofollow属性の適用は、ユーザー体験にも間接的に影響します。ユーザーが生成するコンテンツや、自然に形成される社会的なシェアリングは、コミュニティの健全性とエンゲージメントを示す指標となります。nofollow属性を利用することで、ウェブマスターはこれらの活動を促進しつつも、SEOに悪影響を及ぼす可能性のあるリンクからサイトを保護することができます。
nofollow属性を付与することの長期的なメリット
最終的に、nofollow属性をSNSシェアボタンに適用することは、短期的なSEOの利益だけでなく、長期的なサイトの健全性と成長に寄与します。品質の高いコンテンツのシェアを促進し、同時にスパムや低品質なリンクの影響を排除することで、サイトは検索エンジンによってより信頼される資源とみなされるようになります。これにより、持続可能なSEO戦略の構築と、長期的なオンラインプレゼンスの確立が可能となります。
実際にSwellテーマのSNSシェアボタンにnofollowを付与してみた
実際にSwellテーマのSNSシェアボタンにnofollowを付与してみました。
まずは、実際にnofollowが付与されていることをWebページでライターさんの皆さんへ証明します。


上記は、Googleの拡張機能で「Nofollow」を使っています。赤枠で表示されていると、「rel」にnofollowが付与されていることが確認できます。「NoFollow」について知りたい方は、chrome ウェブストアの「NoFollow」をご確認ください。
ほかにも、ウェブページにて、F12を押して開発者画面でHTMLのソースコードを確認することができます。下記は、実際にF12で確認した画面です。


実際にnofollowが付与されていることが確認できますね。
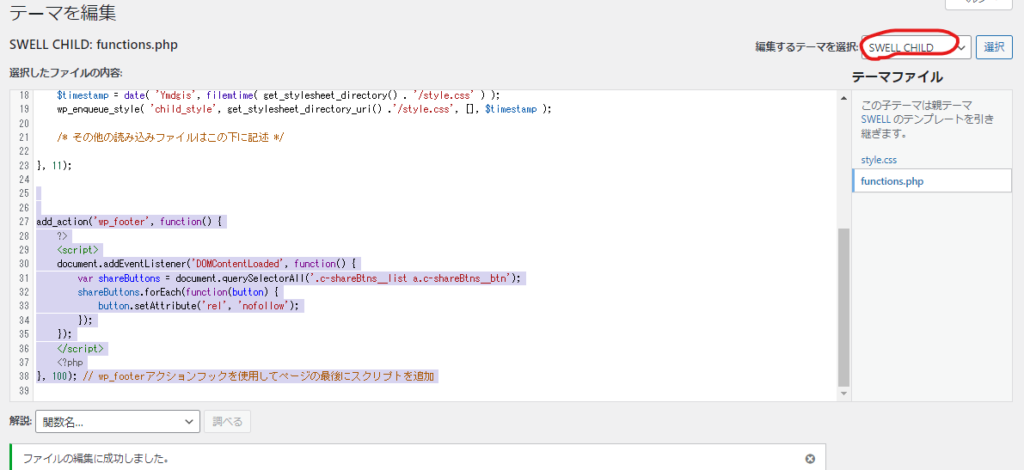
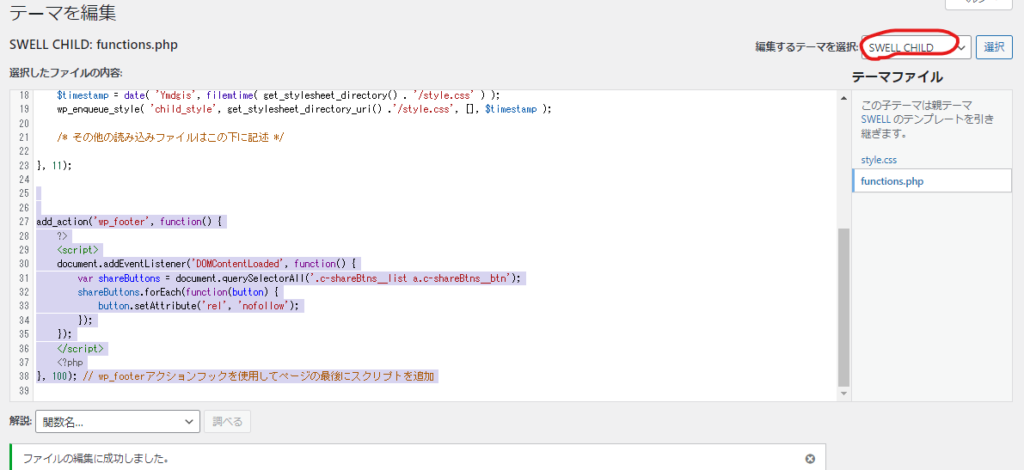
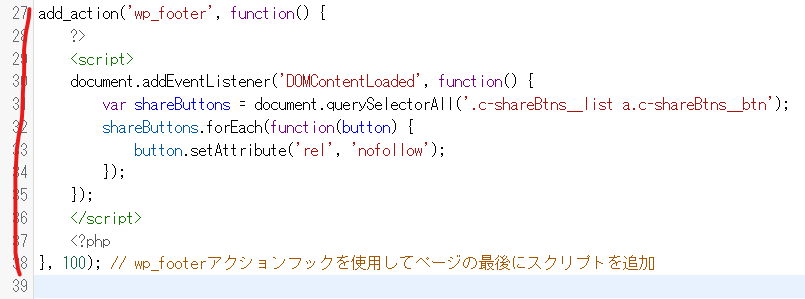
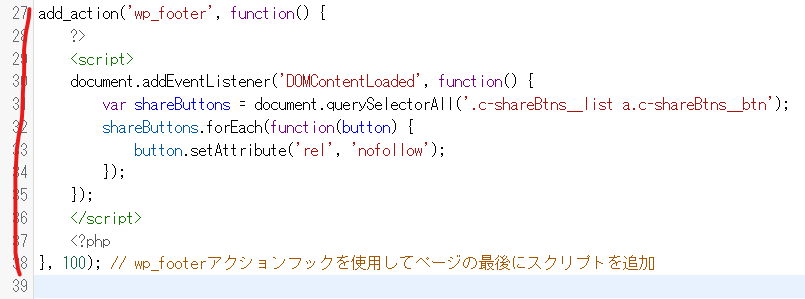
WordPressのSwellテーマのSNSシェアボタンにnofollowを付与する方法は、下記の手順です。






画像に記載のコードは、下記からコピーできます。
add_action('wp_footer', function() {
?>
<script>
document.addEventListener('DOMContentLoaded', function() {
var shareButtons = document.querySelectorAll('.c-shareBtns__list a.c-shareBtns__btn');
shareButtons.forEach(function(button) {
button.setAttribute('rel', 'nofollow');
});
});
</script>
<?php
}, 100); // wp_footerアクションフックを使用してページの最後にスクリプトを追加、最後に、更新ボタンを押すことで、nofollowが付与されていることが確認できるはずです。この方法は、Swellテーマでしか試していませんが、他のWordPressのテーマでも、「.c-shareBtns__list a.c-shareBtns__btn」の部分を該当するクラス名に変更することで、すべてのWordPressのテーマでnofollow属性を付与することができるのではないでしょうか。
今回の記事は、SwellのSNSシェアボタンにNofollowを付与する方法でした。人気のテーマであるCocoonやJIN、SANGOでもできると思うので、ぜひ試してみてください。



コメント